网站首页 > 易语言相关 > 图形图像源码 正文
1.稍微几次包,不能发现不是调用极验也不是TX的或者网易,言下之意不会太难,网站自己搞的
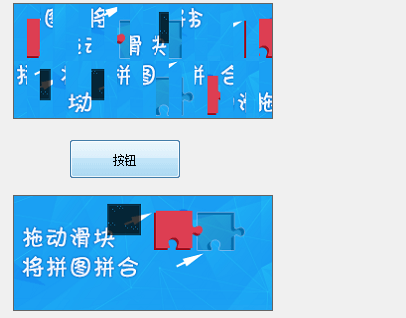
2.图片还原,建议去用浏览器的审查元素点着验证图片审查一下,不然发现网站的验证码图片是width: 260px;height: 116px;然后被分割成40个小块,每个小块13*58;这些数据都能通过审查发现,可以给你很多启发,也可以利用审查去锁定一两个位置的图片去比较分析原图,找点思路
3.找图片还原的js:
success: function(m) {
var l = "";
var p = "";
var n = "";
var o = m.left_pic;
$.each(o, function(r, q) {
l = (q[0] != 0) ? "-" : "";
p = (q[0] != 0) ? "-" : "";
n += '<div class="gt_cut_fullbg_slice" style="background-position:' + l + q[0] + "px " + p + q[1] + 'px;"></div>'
});
var k = m.right_pic;
$.each(k, function(r, q) {
l = (q[0] != 0) ? "-" : "";
p = (q[0] != 0) ? "-" : "";
n += '<div class="gt_cut_fullbg_slice" style="background-position:' + l + q[0] + "px " + p + q[1] + 'px;"></div>'
});
n += '<div class="xy_img_bord" id="xy_img" style="top: ' + m.y_point + "px;left: 0px;display: none;border: 1px solid white;background-image: url(" + m.ico_pic.url + ");z-index: 999;width: " + m.ico_pic.w + "px;height:" + m.ico_pic.h + 'px;position: relative;" ></div>';
$("#Verification").html(n);
$(".gt_cut_fullbg_slice").css("background-image", "url(" + m.pg_bg + ")");
$(".gd2_dialog").css("display", "block")
}关键分析就在于var o = m.left_pic,然后each,看样子从0-19;继续var k = m.right_pic,然后each,看样子从0-19。
对比下抓包数据,你能找到left_pic和right_pic以及看看审查元素的网页源码
基本得出一个结果:
将原图分成上下各20个的小图块,然后移动,移动顺序是固定的,从左向右
也就是
先将left_pic坐标对应的原图按照数组0-19 的数据依次以(0,0)位置,向左平移13个单位,平移20次
先将right_pic坐标对应的原图按照数组0-19 的数据依次以(0,58)位置,向左平移13个单位,平移20次
这里默认图片左上角为0,0

@冯古屋
- 上一篇: 网易滑块识别DLL本地识别
- 下一篇: 易语言连接ORACLE数据库查询报表
猜你喜欢
- 2019-06-21 易语言京东M端注册箭头滑动验证码
欢迎 你 发表评论:
- 百度站内搜索
- 关注微信公众号
- 网站分类
-
- 网站公告
- 电子书书籍
- 程序员工具箱
- 编程工具
- 易语言相关
- 网络相关源码
- 图形图像源码
- 系统工具源码
- 易语言模块源码
- 易语言支持库
- 数据库类源码
- 易语言例程
- 易语言游戏开发
- 易语言模块
- 多媒体类源码
- 易语言资源网
- 易语言视频教程
- JS分析教程
- 易语言图文教程
- 易语言常见问题及笔记
- 工具源码
- 易语言版本
- 网络编程
- javascript
- PHP编程
- html
- 正则表达式
- 面试题
- nodejs
- 其它综合
- 脚本专栏
- python
- 按键精灵相关
- 按键精灵图文教程
- 按键精灵视频教程
- 按键精灵Q语言
- 按键精灵安卓版
- golang
- 游戏安全
- 火山相关
- 火山安卓软件
- 火山常见问题及笔记
- 火山安卓源码
- 火山视频教程
- 火山PC版本下载
- 火山PC视窗例程
- 互联网那些事
- 引流推广
- 项目揭秘
- 网络营销
- 营销软件
- QQ营销软件
- 娱乐软件
- 机器人插件
- 培训教程
- 技术教程
- 活动线报
- 数据库
- Redis
- Access
- MongoDB
- Mysql
- 问答
- 其它
- 易语言
- 需求
- 在线教程
- 多线程培训班
- 觅风易语言教程
- 模拟系列教程
- 集中营易语言教程
- 历史数据
- 随机tag










本文暂时没有评论,来添加一个吧(●'◡'●)