网站首页 > 网络编程 > 面试题 正文
1.for方法跳出循环
function getItemById(arr, id) {
var item = null;
for (var i = 0; i < arr.length; i++) {
if (arr[i].id == id) {
item = arr[i];
break;
}
}
return item;
}2.forEach方法跳出循环
function getItemById(arr, id) {
var item = null;
try {
arr.forEach(function (curItem, i) {
if (curItem.id == id) {
item = curItem;
throw Error();
}
})
} catch (e) {
}
return item;
}3.备注
3.1 foreach()不能使用break和continue这两个关键字,foreach和普通的for循环是不同的,它不是普通的遍历,实现continue的效果可以直接使用return。
3.2 forEach的优势一个是它的回调函数形成了一个作用 域,它的curItem和i不会像for循环一样污染全局变量,再一个是更容易写出来函数式的代码,和map、filter、reduce这些高阶函数是一脉相承的。
域,它的curItem和i不会像for循环一样污染全局变量,再一个是更容易写出来函数式的代码,和map、filter、reduce这些高阶函数是一脉相承的。
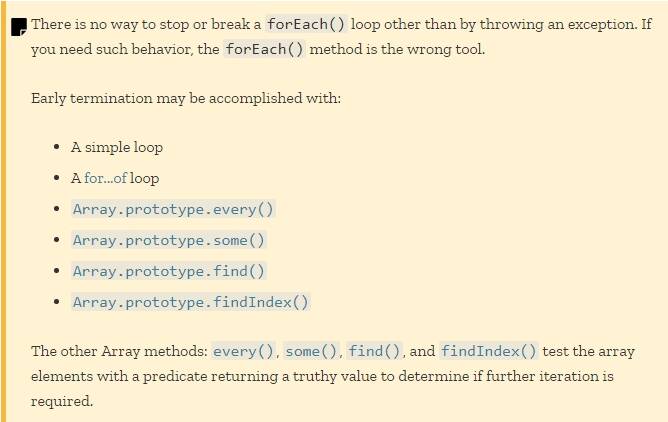
3.3 forEach()本身无法跳出循环,必须遍历所有的数据才能结束。参考链接:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach
- 上一篇: git实际工作中的简单使用
- 下一篇: 火山PC开发平台64位测试版 8/31
猜你喜欢
- 2020-11-17 javascript 的同源策略
- 2020-11-16 IE 和 DOM 事件流的区别
- 2020-09-30 浏览器的内核分别是什么?经常遇到的浏览器的兼容性有哪些?原因,解决 方法是什么,常用 hack 的技巧 ?
- 2020-09-30 如何居中div,如何居中一个浮动元素?
- 2020-09-29 CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3 新增 伪类有那些?
- 2020-09-29 CSS 的盒子模型?
- 2020-09-29 行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
- 2020-09-29 Doctype 作用? 严格模式与混杂模式-如何触发这两种模式,区分它们有何 意义?
- 2020-09-29 前端页面有哪三层构成,分别是什么?作用是什么
- 2020-09-29 行内元素有哪些?块级元素有哪些?CSS 的盒模型?
欢迎 你 发表评论:
- 百度站内搜索
- 关注微信公众号
- 网站分类
-
- 网站公告
- 电子书书籍
- 程序员工具箱
- 编程工具
- 易语言相关
- 网络相关源码
- 图形图像源码
- 系统工具源码
- 易语言模块源码
- 易语言支持库
- 数据库类源码
- 易语言例程
- 易语言游戏开发
- 易语言模块
- 多媒体类源码
- 易语言资源网
- 易语言视频教程
- JS分析教程
- 易语言图文教程
- 易语言常见问题及笔记
- 工具源码
- 易语言版本
- 网络编程
- javascript
- PHP编程
- html
- 正则表达式
- 面试题
- nodejs
- 其它综合
- 脚本专栏
- python
- 按键精灵相关
- 按键精灵图文教程
- 按键精灵视频教程
- 按键精灵Q语言
- 按键精灵安卓版
- golang
- 游戏安全
- 火山相关
- 火山安卓软件
- 火山常见问题及笔记
- 火山安卓源码
- 火山视频教程
- 火山PC版本下载
- 火山PC视窗例程
- 互联网那些事
- 引流推广
- 项目揭秘
- 网络营销
- 营销软件
- QQ营销软件
- 娱乐软件
- 机器人插件
- 培训教程
- 技术教程
- 活动线报
- 数据库
- Redis
- Access
- MongoDB
- Mysql
- 问答
- 其它
- 易语言
- 需求
- 在线教程
- 多线程培训班
- 觅风易语言教程
- 模拟系列教程
- 集中营易语言教程
- 历史数据
- 随机tag











本文暂时没有评论,来添加一个吧(●'◡'●)