网站首页 > 网络编程 > 面试题 正文

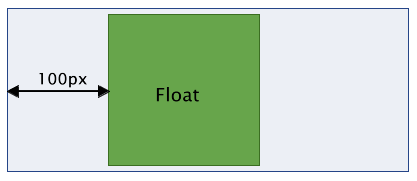
要实现这样的效果,我们给绿色盒模型应用以下CSS属性:
.floatbox {
float: left; width: 150px;
height: 150px;
margin: 5px 0 5px 100px;//外边距的最后一个值保证了100px的距离
}看起来很简单,但是当我们在IE6查看时,却会发现左边距的100px, 被扩展到了200px!如下:

出现双边距的条件是当浮动元素的浮动方向和margin的方向一致时才会出现。也就是说,并不是只有块状元素左浮动,且具有左外边距时才有这个BUG,当一个盒子右浮动的同时有一个向右的margin-right的时候,IE6也会把margin-right解析为原来的2倍。当有多个同行元素都浮动了,而且都有同方向的margin,则只有最靠近浮动方向的元素有双边距bug。
三,如何解决?
很简单,只需要给浮动元素加上display:inline;这样的CSS属性就可以了。如下图

CSS代码如下:
.floatbox {
float: left;
width: 150px;
height: 150px;
margin: 5px 0 5px 100px;
display: inline;
}- 上一篇: IE 的双边距 BUG
- 下一篇: html 常见兼容性问题?
猜你喜欢
- 2020-11-17 javascript 的同源策略
- 2020-11-16 IE 和 DOM 事件流的区别
- 2020-09-30 浏览器的内核分别是什么?经常遇到的浏览器的兼容性有哪些?原因,解决 方法是什么,常用 hack 的技巧 ?
- 2020-09-30 如何居中div,如何居中一个浮动元素?
- 2020-09-29 CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3 新增 伪类有那些?
- 2020-09-29 CSS 的盒子模型?
- 2020-09-29 行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
- 2020-09-29 Doctype 作用? 严格模式与混杂模式-如何触发这两种模式,区分它们有何 意义?
- 2020-09-29 前端页面有哪三层构成,分别是什么?作用是什么
- 2020-09-29 行内元素有哪些?块级元素有哪些?CSS 的盒模型?
欢迎 你 发表评论:
- 百度站内搜索
- 关注微信公众号
- 网站分类
-
- 网站公告
- 电子书书籍
- 程序员工具箱
- 编程工具
- 易语言相关
- 网络相关源码
- 图形图像源码
- 系统工具源码
- 易语言模块源码
- 易语言支持库
- 数据库类源码
- 易语言例程
- 易语言游戏开发
- 易语言模块
- 多媒体类源码
- 易语言资源网
- 易语言视频教程
- JS分析教程
- 易语言图文教程
- 易语言常见问题及笔记
- 工具源码
- 易语言版本
- 网络编程
- javascript
- PHP编程
- html
- 正则表达式
- 面试题
- nodejs
- 其它综合
- 脚本专栏
- python
- 按键精灵相关
- 按键精灵图文教程
- 按键精灵视频教程
- 按键精灵Q语言
- 按键精灵安卓版
- golang
- 游戏安全
- 火山相关
- 火山安卓软件
- 火山常见问题及笔记
- 火山安卓源码
- 火山视频教程
- 火山PC版本下载
- 火山PC视窗例程
- 互联网那些事
- 引流推广
- 项目揭秘
- 网络营销
- 营销软件
- QQ营销软件
- 娱乐软件
- 机器人插件
- 培训教程
- 技术教程
- 活动线报
- 数据库
- Redis
- Access
- MongoDB
- Mysql
- 问答
- 其它
- 易语言
- 需求
- 在线教程
- 多线程培训班
- 觅风易语言教程
- 模拟系列教程
- 集中营易语言教程
- 历史数据
- 随机tag










本文暂时没有评论,来添加一个吧(●'◡'●)