网站首页 > 网络编程 > html 正文
win10系统vscode 安装 react-navigation。从网上看了好多,大部分都说的不全,或者是苹果系统,搞了好多天终于找到完整的操作。
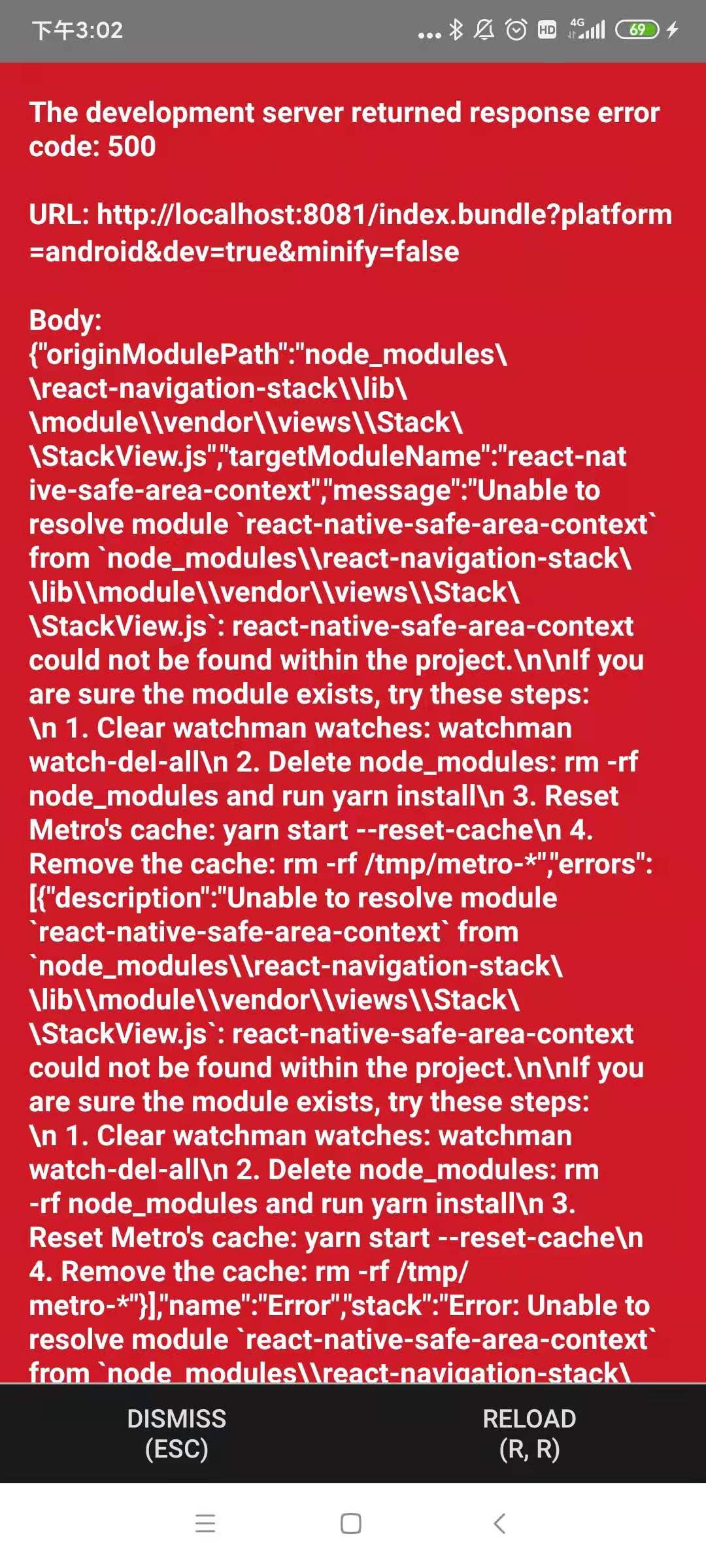
任何一个依赖没安装,都会安装app失败,报错如图。出现类似报错尽量不要百度,给的答案都太老,没一个有用的。据说ios 不用这么麻烦,但是没苹果本,只能受这个罪
The development server returned response error code:500
解决方案:重新安装依赖,重新配置。

安装主库 yarn add react-navigation
安装主库依赖的第三方库 yarn add react-native-gesture-handler yarn add react-native-reanimated yarn add react-native-safe-area-context yarn add @react-native-community/masked-view yarn add react-native-screens
引入导航组件的库 yarn add react-navigation-stack yarn add react-navigation-drawer yarn add react-navigation-tabs
为 react-native-screens 添加依赖 用vscode 打开项目,在 android/app/build.gradle 文件中搜 implemetation (ctil+f),因为这个代码较多,在下面部分,直接搜。添加如下: implementation 'androidx.appcompat:appcompat:1.1.0-rc01' implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0-alpha02'
配置 react-native-gesture-handle 路径:android>app>src>main>java>MainActivity.java 修改1:头部导入 import com.facebook.react.ReactActivityDelegate; import com.facebook.react.ReactRootView; import com.swmansion.gesturehandler.react.RNGestureHandlerEnabledRootView; 修改2:Mainactive底部增加(不是替换,是增加一个新的): @Override protected ReactActivityDelegate createReactActivityDelegate() { return new ReactActivityDelegate(this, getMainComponentName()) { @Override protected ReactRootView createRootView() { return new RNGestureHandlerEnabledRootView(MainActivity.this); } }; }在 index.js 中 导入 react-native-gesture-handler import "react-native-gesture-handler"
如果需要安装icon的话 安装icon :yarn add react-native-vector-icons 在目录文件 android/app/src/build.gradle 添加apply from: "../../node_modules/react-native-vector-icons/fonts.gradle" 参考: https://github.com/oblador/react-native-vector-icons https://oblador.github.io/react-native-vector-icons/
- 上一篇: react-native 无线连接手机app
- 下一篇: react native 底部导航
猜你喜欢
- 2022-06-27 Html常用单词(htmlcss常用单词)
- 2022-06-27 HTML基本标记的使用方法(html中的标记)
- 2022-06-27 超大型集群第六篇(HTTP协议)(http协议系列1)
- 2022-06-27 html常用代码大全(html的基本代码)
- 2022-06-27 HTML学习笔记(html教学)
- 2022-06-27 HTML个人笔记(html个人博客)
- 2022-06-27 1. 「Web前端开发」-1-什么是HTML(1+web前端初级)
- 2022-06-27 记录:学习html(一):概念(html笔记)
- 2022-06-27 HTML语言简介(html基本语言)
- 2022-06-27 HTML基础入门教程,web前端初学者速成必备(web前端怎么入门)
欢迎 你 发表评论:
- 百度站内搜索
- 关注微信公众号
- 网站分类
-
- 网站公告
- 电子书书籍
- 程序员工具箱
- 编程工具
- 易语言相关
- 网络相关源码
- 图形图像源码
- 系统工具源码
- 易语言模块源码
- 易语言支持库
- 数据库类源码
- 易语言例程
- 易语言游戏开发
- 易语言模块
- 多媒体类源码
- 易语言资源网
- 易语言视频教程
- JS分析教程
- 易语言图文教程
- 易语言常见问题及笔记
- 工具源码
- 易语言版本
- 网络编程
- javascript
- PHP编程
- html
- 正则表达式
- 面试题
- nodejs
- 其它综合
- 脚本专栏
- python
- 按键精灵相关
- 按键精灵图文教程
- 按键精灵视频教程
- 按键精灵Q语言
- 按键精灵安卓版
- golang
- 游戏安全
- 火山相关
- 火山安卓软件
- 火山常见问题及笔记
- 火山安卓源码
- 火山视频教程
- 火山PC版本下载
- 火山PC视窗例程
- 互联网那些事
- 引流推广
- 项目揭秘
- 网络营销
- 营销软件
- QQ营销软件
- 娱乐软件
- 机器人插件
- 培训教程
- 技术教程
- 活动线报
- 数据库
- Redis
- Access
- MongoDB
- Mysql
- 问答
- 其它
- 易语言
- 需求
- 在线教程
- 多线程培训班
- 觅风易语言教程
- 模拟系列教程
- 集中营易语言教程
- 历史数据
- 随机tag









已有1位网友发表了看法:
访客 评论于 [2020-12-21 10:23:00] 回复
原来如此